- Tutorials
- Creating a Simple iOS Application that Uses an edge microservice
Creating a Simple iOS Application that Uses an edge microservice
Objective
The objective of this tutorial is to demonstrate how to modify a small iOS application to use a microservice at the edge. The application code will use the mimik Client Library to access an edge microservice that generates a random number on demand.
Intended Readers
The intended readers of this document are software developers who want to learn about the process of using edge microservices and the mimik Client Library in the iOS application environment.
What You'll Be Doing
In this tutorial, you are going to fix a bug in an existing iOS application. The application is a simple example that is supposed to generate a random number when a button is tapped. But, there is a problem. The application does not generate a random number as expected, as shown in Figure 1, below.
Of course, you could fix the code by just using the Swift Standard Library random(in:) method to generate the random number directly in the code. However, we're going to take another approach. We're going to use the broken code as an opportunity to learn how to program iOS application code to bind to an edge microservice that provides a random number on demand.
In this tutorial, you'll be doing the following tasks to fix the iOS application:
- Clone the example application code from GitHub.
- Configure the example application to include the mimik Client Library using CocoaPods. We have setup the mimik cocoapod references in the
Podfilefile at the project level for you. - Configure the example application with the mimik Developer ID Token and mim OE license that will be used to generate the Access Token required to work with the edge microservice.
- Modify the example application by adding code that will do the following:
- Initialize the mimik Client Library.
- Use mimik Client Library to start the mim OE Runtime.
- Use mimik Client Library with an existing Developer ID Token to generate the Access Token.
- Deploy an edge microservice using the Access Token.
- Request a random number from the deployed edge microservice using the Access Token.
In terms of doing the actual programming, after we've identified the problem area, we'll alter the files storing the configuration information about the Developer ID Token and mim OE License. You'll copy the values from the mimik Developer Console.
Then, after the configuration is complete, we'll execute three phases of coding to do the work of actually getting the edge microservice up and running. The coding will take place in MainActivity.swift and ContentView.swift files.
In the first phase, we stub out the methods that relate to each programming step. Then, in the second phase, we'll add code to the methods in an isolated manner within the tutorial so that you can learn the reasoning and details about each function. Finally, we'll display the completed MainActivity.swift and ContentView.swift files that have all the code for all the methods. At that point, you'll be able to run the fixed code on your device.
Also, be advised that the example application source that you'll clone from GitHub has a branch named completed_code. This branch contains a version of the iOS application that has all the code you will be adding throughout the tutorial. More details here.
Prerequisites
- Attaching a real iOS device to the development Mac and selecting it as the build target. This won't work with the iOS simulator.
| NOTE: Working with the iOS Simulator and the mimik Client Library entails some special consideration. For more more information about iOS Simulator support see this tutorial. |
|---|
Working with the Example Application and the mimik Client Library
The sections below describe the details of the steps required to fix the broken application code using the mimik Client Library. The mimik Client Library simplifies usage and provides straightforward interfaces to streamline mim OE startup, authorization, and microservice deployment at the edge.
Getting the Source Code
As mentioned above, you'll be modifying an existing iOS application to fix a bug in the code. The application you'll modify is an Xcode project. The application code already has all the UI elements and initialization behaviour needed to get the code up and running. The code is operational, but as mentioned, it's buggy.
The place to start is cloning the code from GitHub and loading it into Xcode.
git clone https://github.com/mimikgit/random-number-generator-iOS.git
Adding the mimik Client Library cocoapods
The mimik Client Library comes in a form of EdgeCore and mim-OE-ai-SE-iOS-developer cocoapods, which need to be made available to the application source code.
We have setup these references in the Podfile file at the project level for you.
Step 1: From the command line run the following command to get to the Xcode project directory.
cd random-number-generator-iOS/Source/
Step 2: From the command line run the following command (from inside the Xcode project directory).
pod install --repo-update
Step 3: Start editing the Developer-ID-Token file with:
open Developer-ID-Token
Go to the mimik Developer Console and generate the Developer ID Token from an edge project that you create.
Once generated, copy the Developer ID Token and then paste it into Developer-ID-Token file, replacing any existing content already there. Save and Close the file.
Step 4: Continue by editing the Developer-mim-OE-License file with:
open Developer-mim-OE-License
Go to the mimik Developer Console and copy the Developer mim OE (edge) License from there.
Learn more about the process by reading this tutorial.
Once copied, paste the mim OE License into the Developer-mim-OE-License file, replacing any existing content already there. Save and Close the file.
Step 5: From the command line run the following command in your project directory.
open Random-Number-Generator-Example.xcworkspace
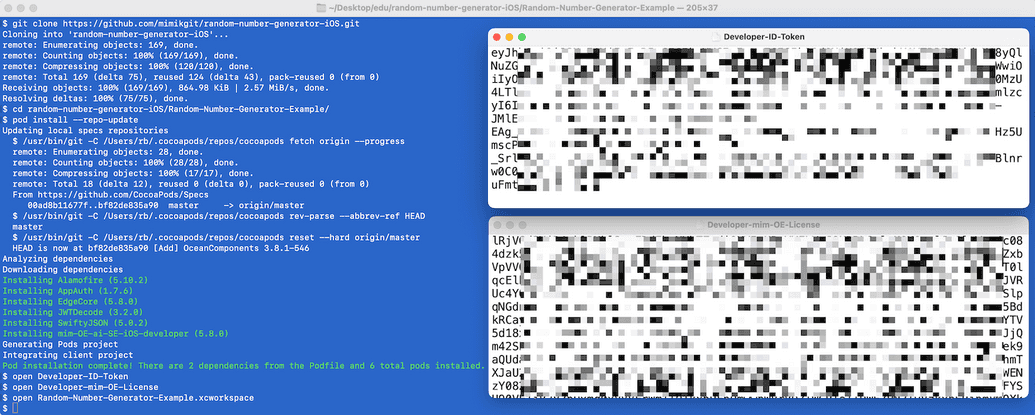
Figure 1 below shows the command line instructions described previously, from Steps 1-5.

|
|---|
Figure 1: Command line output example for Steps 1-5 |
Now that references and configurations have been set, it's time to get into the business of programming to the microservice at the edge.
Identifying the Bug
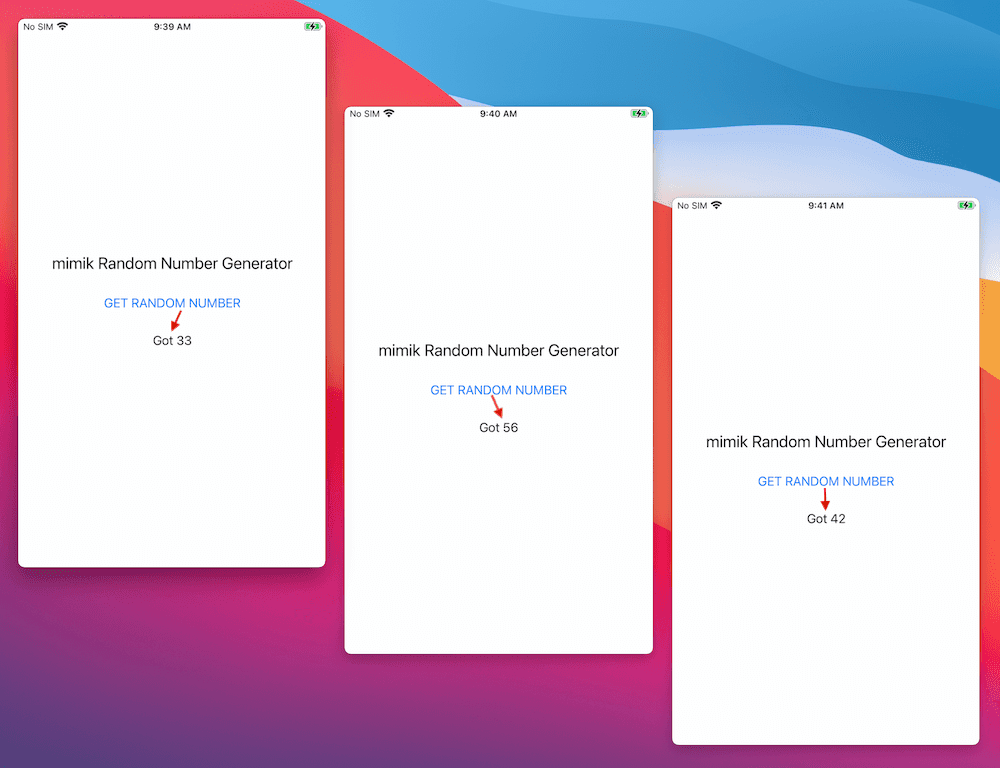
As mentioned at the beginning of this tutorial, our objective is to fix a bug that is preventing the example application from displaying a random number when a button is tapped on the screen of the iOS device as seen in Figure 2 below.

|
|---|
| Figure 2: Buggy behaviour! A static value of 60 is being returned instead of a random number |
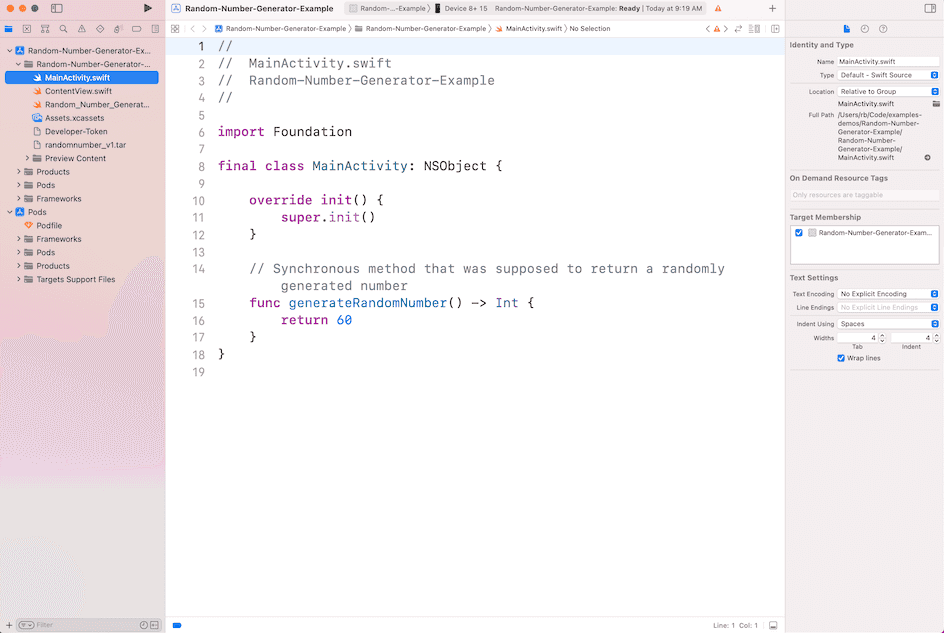
The bad behaviour we need to fix is in the MainActivity.swift file as seen in the Xcode in Figure 3 below.

|
|---|
| Figure 3: Shows a version of the faulty code within the Xcode. |
Notice that the code returns a hard-coded value of 60 in the generateRandomNumber() method at Line 16. This is the root cause. We're going to make the fix by using a microservice at the edge instead, as we discussed earlier.
Implementing the Fix
In order to fix the application code we'll be doing the following in the MainActivity.swift and ContentView.swift files.
- Importing the mimik Client Library into the Project
- Creating an instance of the mimik Client Library
- Inserting the Method Placeholders
- Modifying the inserted Method Placeholders in MainActivity
- Modifying the ContentView code to call the fixed method
The mimik Client Library interface is represented in code as ClientLibrary class.
Creating an instance of the mimik Client Library components
First, we need to import the relevant mimik Client Library modules in our MainActivity class by inserting the import statements as shown below.
Then, in order to be able to start using the mimik Client Library interface we need to create its instance. We do this by establishing the let edgeClient constant in the MainActivity.swift file. edgeClient constant will be providing our code with the mimik Client Library interface access.
1: import Foundation2: import EdgeCore3: import EdgeEngine4: import Alamofire5:6: final class MainActivity: NSObject {7:8: override init() {9: super.init()10: }11:12: // Buggy synchronous method that always returns the same number13: func generateRandomNumber() -> Int {14: return 6015: }16:17: // mimik Client Library instance18: let edgeClient: EdgeClient = {19: return EdgeClient()20: }()21: }
Inserting the Method Placeholders
We want to transform the application to start using the new edge microservice design paradigm. To begin the work we add a few placeholder methods in the MainActivity.swift file as shown below.
The code is commented on to describe the intention of the particular placeholder methods.
1: import Foundation2: import EdgeCore3: import EdgeEngine4: import Alamofire5:6: final class MainActivity: NSObject {7:8: override init() {9: super.init()10: }11:12: // Buggy synchronous method that always returns the same number13: func generateRandomNumber() -> Int {14: return 6015: }16:17: // mimik Client Library instance18: let edgeClient: EdgeClient = {19: return EdgeClient()20: }()21:22: // Asynchronous method returning the success or failure of mim OE Runtime startup23: func start() async -> Result<Void, NSError> {24: return .failure(NSError(domain: "", code: 500))25: }26:27: // Asynchronous method returning the success or failure of generating an Access Token28: func accessToken() async -> Result<String, NSError> {29: return .failure(NSError(domain: "", code: 500))30: }31:32: // Asynchronous method returning the success or failure of deploying an edge microservice33: func deployMicroservice(accessToken: String) async -> Result<EdgeClient.Microservice, NSError> {34: return .failure(NSError(domain: "", code: 500))35: }36:37: // New asynchronous method returning a randomly generated number38: func generateRandomNumberNew() async -> Result<Int, NSError> {39: return .failure(NSError(domain: "", code: 500))40: }41: }
The sections that follow will show the code for each method we're programming. Also, we'll describe the reasoning behind each of the additions we're making to the code in the MainActivity.swift and ContentView.swift files.
Modifying the inserted Method Placeholders
In order to get the edge microservice installed and accessible we'll need to make the following changes in the MainActivity.swift and ContentView.swift files.
- refactor the
MainActivity.swiftinitialization methodinit() - modify the
MainActivity.swiftmethodstart() - modify the
MainActivity.swiftmethodaccessToken() - modify the
MainActivity.swiftmethoddeployMicroservice() - modify the
MainActivity.swiftmethodgenerateRandomNumberNew() - modify the
ContentView.swiftbody
Refactoring init()
We want to make the deployed microservice at the edge available for the ContentView.swift code to call. We're doing this so that the rendering view can get the randomly generated number whenever the user taps on its button. In order to implement the edge microservice that generates a random number we need an ordered sequence of actions to execute successfully during the MainActivity.swift initialization in init().
The four added methods are marked with async as asynchronous. We'll encapsulate asynchronous actions with a Task{} code wrapper as shown below in the code for the init() method.
First, the mim OE Runtime needs to be started. Second, we need to generate the Access Token. Third, the edge microservice needs to be deployed.
The code below is commented on. Take a moment to review statements using the code comments as your guide. Then, if you're following along by doing live programming against the tutorial code you downloaded from GitHub, modify the init() method code in the MainActivity.swift file as shown below:
1: override init() {2: super.init()3:4: Task {5: // Starting mim OE Runtime.6: guard case .success = await self.start() else {7: return8: }9:10: // Generating Access Token.11: guard case let .success(accessToken) = await self.accessToken() else {12: return13: }14:15: // Deploying Random Number edge microservice.16: guard case .success = await self.deployMicroservice(accessToken: accessToken) else {17: return18: }19: }20: }
Modifying start()
We need to get the mim OE Runtime running, so that we'll be able to deploy the edge microservice to it. We'll get mim OE Runtime running by calling the start method on the mimik Client Library.
In terms of the details of the start() function, first, we load the mim OE License from the Developer-mim-OE-License file. Then we call the start method on the mimik Client Library and return the result. Either a success or a failure.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the start() method code in the MainActivity.swift file as shown below.
1: // Asynchronous method returning the success or failure of edgeEngine Runtime startup2: func start() async -> Result<Void, NSError> {3:4: // Loading the content of the Developer-mim-OE-License file as a String5: guard let file = Bundle.main.path(forResource: "Developer-mim-OE-License", ofType: nil), let license = try? String(contentsOfFile: file).replacingOccurrences(of: "\n", with: "") else {6: print(#function, #line, "Error")7: return .failure(NSError(domain: "Developer-mim-OE-License Error", code: 500))8: }9:10: // License parameter is the only parameter required for mim OE Runtime startup. There are other optional parameters also available.11: let params = EdgeClient.StartupParameters(license: license)12:13: // Using the mimik Client Library to start the mim OE Runtime14: switch await self.edgeClient.startEdgeEngine(parameters: params) {15: case .success:16: print(#function, #line, "Success")17: // Returning a success for mim OE startup18: return .success(())19: case .failure(let error):20: print(#function, #line, "Error", error.localizedDescription)21: // Returning a failure for mim OE startup22: return .failure(error)23: }24: }
Modifying accessToken()
Once we have the mim OE Runtime running, we also need to have an Access Token for it generated. We do this so that we can deploy and call the edge microservice. In order to accomplish this task we need to call the authorization method on the mimik Client Library.
The mimik Client Library authorization method requires a Developer ID Token in order to work. We previously saved the Developer ID Token to the Developer-ID-Token file.
In order to implement the authentication code, first, we need to find the application's bundle reference to the Developer-ID-Token file and load its contents into the let developerIdToken constant as shown below.
At this point, we are ready to make a call to the mimik Client Library's authorization method. We send the developerIdToken as the method's only parameter.
Next, we attempt to load the Access Token as let accessToken from the authorization result. If successful, we return a success with the Access Token. If unsuccessful, we return a failure.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the accessToken() method code in the MainActivity.swift file as shown below.
1: // Asynchronous method returning the success or failure of generating an Access Token2: func accessToken() async -> Result<String, NSError> {3:4: // Finding the application's bundle reference to the Developer-ID-Token file and loading its content5: guard let developerIdTokenFile = Bundle.main.path(forResource: "Developer-ID-Token", ofType: nil), let developerIdToken = try? String(contentsOfFile: developerIdTokenFile).replacingOccurrences(of: "\n", with: "") else {6: print(#function, #line, "Error")7: return .failure(NSError(domain: "Developer-ID-Token Error", code: 500))8: }9:10: // Calling mimik Client Library to generate the Access Token. Passing-in the Developer ID Token as the only parameter.11: switch await self.edgeClient.authorizeDeveloper(developerIdToken: developerIdToken) {12: case .success(let authorization):13:14: // Attempting to getting the access token from the authorization call response15: guard let accessToken = authorization.token?.accessToken else {16: print(#function, #line, "Error")17: return .failure(NSError(domain: "Access Token Error", code: 500))18: }19:20: print(#function, #line, "Success", accessToken)21: // We have the Access Token, return a success22: return .success(accessToken)23:24: case .failure(let error):25: print(#function, #line, "Error", error.localizedDescription)26: // We don't have the Access Token, returning a failure.27: return .failure(error)28: }29: }
Modifying deployMicroservice()
At this point, we're going to deploy the edge microservice to the mim OE Runtime. For this, we need to call the deployment method on the mimik Client Library, which requires the Access Token being passed through as its parameter.
The mimik Client Library deploy method also requires a configuration object. We've taken the liberty of configuring it using hardcoded values as shown below. This is done to make the code easier to understand. In a production setting, you'd want to put all the hard-coded values in a configuration file and name the values accordingly.
Additionally, the mimik Client Library deploy method also requires a file path to where the edge microservice is bundled. In our case, the microservice is represented by the randomnumber_v1.tar file. This file resides in the application's bundle.
Now we have the deployment configuration setup and the path to the edge microservice file established. We also have the Access Token. Next, we call the mimik Client Library deploy method, passing the accessToken, config and imageTarPath values as parameters.
If all goes well, we return a success with the deployed edge microservice. If there is an issue we return a failure.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the deployMicroservice() method code in the MainActivity.swift file as shown below.
1: // Asynchronous method returning the success or failure of deploying an edge microservice2: func deployMicroservice(accessToken: String) async -> Result<EdgeClient.Microservice, NSError> {3:4: // Finding the application's bundle reference to the randomnumber_v1.tar file5: guard let imageTarPath = Bundle.main.path(forResource: "randomnumber_v1", ofType: "tar") else {6: print(#function, #line, "Error")7: return .failure(NSError(domain: "Tar file Error", code: 500))8: }9:10: // Setting up the edge microservice deployment configuration11: let config = EdgeClient.Microservice.Config(imageName: "randomnumber-v1", containerName: "randomnumber-v1", basePath: "/randomnumber/v1", envVariables: [:])12:13: // Using the mimik Client Library method to deploy the edge microservice, passing in the Access Token, deployment configuration and the reference to the randomnumber_v1.tar file14: switch await self.edgeClient.deployMicroservice(edgeEngineAccessToken: accessToken, config: config, imageTarPath: imageTarPath) {15: case .success(let microservice):16: print(#function, #line, "Success", microservice)17: // We have the deployed edge microservice reference, returning success.18: return .success(microservice)19: case .failure(let error):20: print(#function, #line, "Error", error.localizedDescription)21: // We failed to deploy the edge microservice, return a failure.22: return .failure(error)23: }24: }
Modifying generateRandomNumberNew()
Previously, the generateRandomNumber() function simply returned a hard-coded value of 60, which was clearly a bug. To resolve this, we'll implement a new method, generateRandomNumberNew(), that will fetch a truly random number. This will involve making an HTTP request to the randomNumber endpoint on the deployed edge microservice and returning the value from the response. We'll use Alamofire’s request() method to handle the HTTP call and retrieve the data.
Before we call the microservice at the edge, we need to get the Access Token ready. We will accomplish this by calling the accessToken() method.
In order to establish the full path URL to the randomNumber endpoint on the deployed edge microservice, we first get a reference to the deployed edge microservice.
Next, we establish the full path URL to the edge microservice endpoint.
With all the prerequisites established, we can use the request() method of the Alamofire library to call the endpoint on the deployed edge microservice.
Next, we look at the response result and if all goes well, return a success with the random number value. If there is an issue we return a failure.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the generateRandomNumberNew() method code in the MainActivity.swift file as shown below.
1: // New asynchronous method returning a randomly generated number2: func generateRandomNumberNew() async -> Result<Int, NSError> {3:4: // Getting the Access Token ready5: guard case let .success(accessToken) = await self.accessToken() else {6: print(#function, #line, "Error")7: // We don't have the Access Token, returning a failure.8: return .failure(NSError(domain: "Access Token Error", code: 500))9: }10:11: // Getting a reference to the deployed edge microservice12: guard case let .success(microservice) = await13: self.edgeClient.microservice(containerName: "randomnumber-v1", edgeEngineAccessToken: accessToken) else {14: print(#function, #line, "Error")15: // We don't have the reference, returning a failure.16: return .failure(NSError(domain: "Deployment Error", code: 500))17: }18:19: // Establishing the full path url to edge microservice's /randomNumber endpoint20: guard let endpointUrlComponents = microservice.urlComponents(withEndpoint: "/randomNumber"), let endpointUrl = endpointUrlComponents.url else {21: print(#function, #line, "Error")22: // We don't have the url, returning a failure.23: return .failure(NSError(domain: "Microservice Error", code: 500))24: }25:26: // Calling the edge microservice endpoint using the Alamofire networking library.27: let dataTask = AF.request(endpointUrl).serializingDecodable(Int.self)28: guard let value = try? await dataTask.value else {29: print(#function, #line, "Error")30: // We don't have the random number, returning a failure.31: return .failure(NSError(domain: "Decoding Error", code: 500))32: }33:34: print(#function, #line, "Success", value)35: // We have the random number from the edge microservice, returning a success with the value36: return .success(value)37: }
We now have fully operational code in the MainActivity.swift file. Next, we'll change the code specific to this application's view in the ContentView.swift file so that we can see it in action on screen.
Refactoring ContentView.swift
To implement the new functionality, we need to modify the view rendering code so that it calls the deployed microservice at the edge—specifically, when the user taps the button to generate a random number.
Currently, the code in ContentView.swift runs synchronously, while the new generateRandomNumberNew() method in MainActivity runs asynchronously. This means we need to wrap the asynchronous call inside a Task {} block to properly handle the asynchronous execution.
Once we switch to using the asynchronous generateRandomNumberNew() method, the app will be able to fetch a random number when the user taps the button on the iOS device screen.
Please take a moment to review the code below, paying close attention to the comments for guidance. If you’re following along with the GitHub code, make sure to update the ContentView.swift file as shown below.
1: import SwiftUI2:3: struct ContentView: View {4:5: @State private var randomNumber: Int = 06: @State private var mainActivity = MainActivity()7:8: var body: some View {9: VStack(alignment: .center, spacing: 30) {10:11: Text("mimik Random Number Generator")12: .font(.title2)13:14: Button.init("GET RANDOM NUMBER") {15:16: // Wrapping around the asynchronous call with Task17: Task {18: // Calling the new asynchronous generateRandomNumberNew method19: guard case let .success(generatedNumber) = await mainActivity.generateRandomNumberNew() else {20: // We don't have the random number, just returning then21: return22: }23:24: // We have a new random number, so we'll set the view's UI with the new value25: randomNumber = generatedNumber26: }27:28: }.tint(Color.blue)29:30: // Showing the current random number value on the screen31: Text("Got \(randomNumber)")32: .font(.body)33: }34: }35: }
We now have fully operational code in the ContentView.swift file as well. Your application is working correctly once again. And now it's edgified!
Viewing the Completed Code
The previous sections covered the steps required to configure the settings, import necessary libraries, and define class variables and methods to implement the edge microservice. The microservice we added resolved the bug in the example application.
If you've followed the tutorial and implemented the code as instructed, running the application is straightforward. Simply use Xcode to deploy the app to your attached iOS device.
If you encounter any issues getting your code to run, don't worry—you can always refer to the working version of the code available in the cloned repository. This version is located in the completed_code branch. To run the completed code, follow the steps below:
- Create a new directory somewhere and
cd <new-directory>to it. - Clone the repository again and switch the branch
git clone https://github.com/mimikgit/random-number-generator-iOS.git; cd random-number-generator-iOS; git checkout completed_code - Switch to the Source directory and install cocoapods
cd Source; pod install --repo-update; ls -lea; open Developer-ID-Token; open Developer-mim-OE-License - Save your Developer ID Token to the opened
Developer-ID-Tokenfile. - Save your mim OE (Edge) developer License to the opened
Developer-mim-OE-Licensefile. - Open the project workspace in Xcode
open Random-Number-Generator-Example.xcworkspace. - Attach a real iOS device to your Mac and select it as the build target. This won't work with the iOS simulator.
- Run the completed code on the attached iOS device.

|
|---|
| Figure 4: The example application with the working randomization code from the microservice at the edge |
Congratulations! You have completed the example application tutorial that uses a microservice at the edge to provide behaviour to fix the operational bug in an application. Remember, the application was unable to display a random number each time the Get Random Number button was tapped. Now by binding the button tap handler to make a call to the edge microservice, it does.
Additional reading
In order to get more out of this article, the reader could further familiarize themselves with the following concepts and techniques:
- Understanding the mimik Client Library for iOS.
- Creating a Simple iOS Application that Uses an edge microservice.
- Integrating the mimik Client Library into an iOS project.
- Working with mim OE in an iOS project.
- Working with edge microservices in an iOS project.
Review
In this document, you learned the following:
- How to configure the example application to integrate the mimik Client Library cocoapods
- How to configure the example application with Developer ID Token credentials
- How to get a mim OE License and start the mim OE Runtime using the mimik Client Library
- How to use a Developer ID Token to authorize a mim OE Runtime and generate an Access Token for it
- How to use a generated Access Token to deploy a microservice at the edge
- How to make a request to a microservice at the edge to retrieve a random value