- Key Concepts
- Understanding mim OE Images and Containers
Understanding mim OE Images and Containers
Purpose
The purpose of this document is to provide a conceptual explanation of the mim OE Images and mim OE Containers.
Intended Readers
The intended readers of this document are software developers, system engineers, application architects, deployment personnel, and other technical professionals who want to understand the details of working with mim OE Images and mim OE Containers.
What You Will Learn from this Document
After reading this document, you will:
- Understand the form and function of a mim OE Image
- Understand the form and function of a mim OE Container
- Understand how the mim OE Runtime uses a mim OE Image to create a mim OE Container
What You Need to Know Before You Start
In order to get the full benefit from reading this document, you need to have an understanding of the mim OE Runtime and how it supports microservices.
Understanding mim OE Images
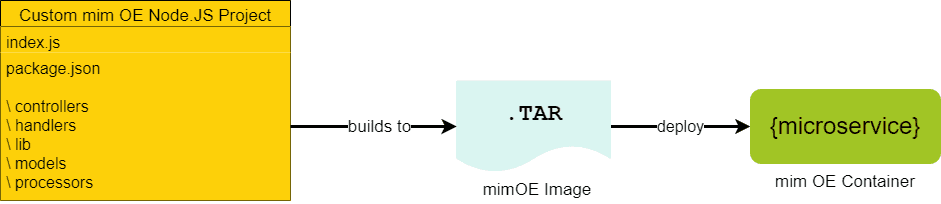
In order for a microservice to be deployed onto a node running the mim OE Runtime, the code that defines that microservice must first exist as a custom Node.JS project. This Node.JS code is considered the mim OE Image.

|
|---|
| Figure 1: A mim OE Image is the template for a mim OE Container |
You can think of a mim OE Image as the template that is used to create a mim OE Container.
Typically the way you'll deploy a mim OE Image is to clone down from a source control repository such as GitHub, the custom Node.JS project for the mim OE Image. Then, you'll run a set of npm commands that will generate the .tar file that is the physical representation of the mim OE Image. The npm commands you'll execute are special to custom Node.JS projects for mim OE microservices. The command and deployment sequence details are shown in the in the interactive tutorial on Instruqt titled, Introduction to edge Microservices.
Once the mim OE Image is created, it needs to be deployed onto an edge node. You'll use the mimik Command Line tool to deploy and register the mim OE Image on the edge node of interest. The command you'll use to deploy the mim OE Image is:
mimik-edge-cli image deploy --image=<YOUR_IMAGE_PATH> --token=<EDGE_ACCESS_TOKEN>
Understanding mim OE Containers
Once a mim OE Image is deployed on a node, you'll deploy the mim OE Container using another mimik Command Line tool command. But, before you deploy the mim OE Container you need to create a file named, start.json. The file, start.json, has the configuration information that the mimik Command Line tool needs to get the container up and running.
Listing 1 below shows an example of a start.json file.
1: {2: "name": "<MICROSERVICE NAME>",3: "image": "<TAR FILE NAME>",4: "env": {5: "MCM.BASE_API_PATH": "<YOUR_API_PATH>",6: "MCM.WEBSOCKET_SUPPORT": "true",7: "<ENV_VAR_NAME>": "<ENV_VAR_VALUE>"8: }9: }
Listing 1: An example of a start.json file that has container configuration settings
The particulars of configuring the start.json file are discussed in interactive Instruqt tutorial, Introduction to edge Microservices.
Once the file, start.json is configured, you use the mimik Command Line tool to deploy the container, using the following command:
mimik-edge-cli container deploy --payload start.json --token=<EDGE_ACCESS_TOKEN>
The important thing to remember about this is that a mim OE Image defines the template upon which a mim OE Container will be created. The physical representation of the mim OE Image is a .tar file you will build from a custom edge node.JS project. Once the .tar file is created, you'll use it to create the mim OE Container that hosts your custom microservice that will run on an edge node.